シートとデータの準備
まずは、ダッシュボードとデータのシートを作成しましょう。

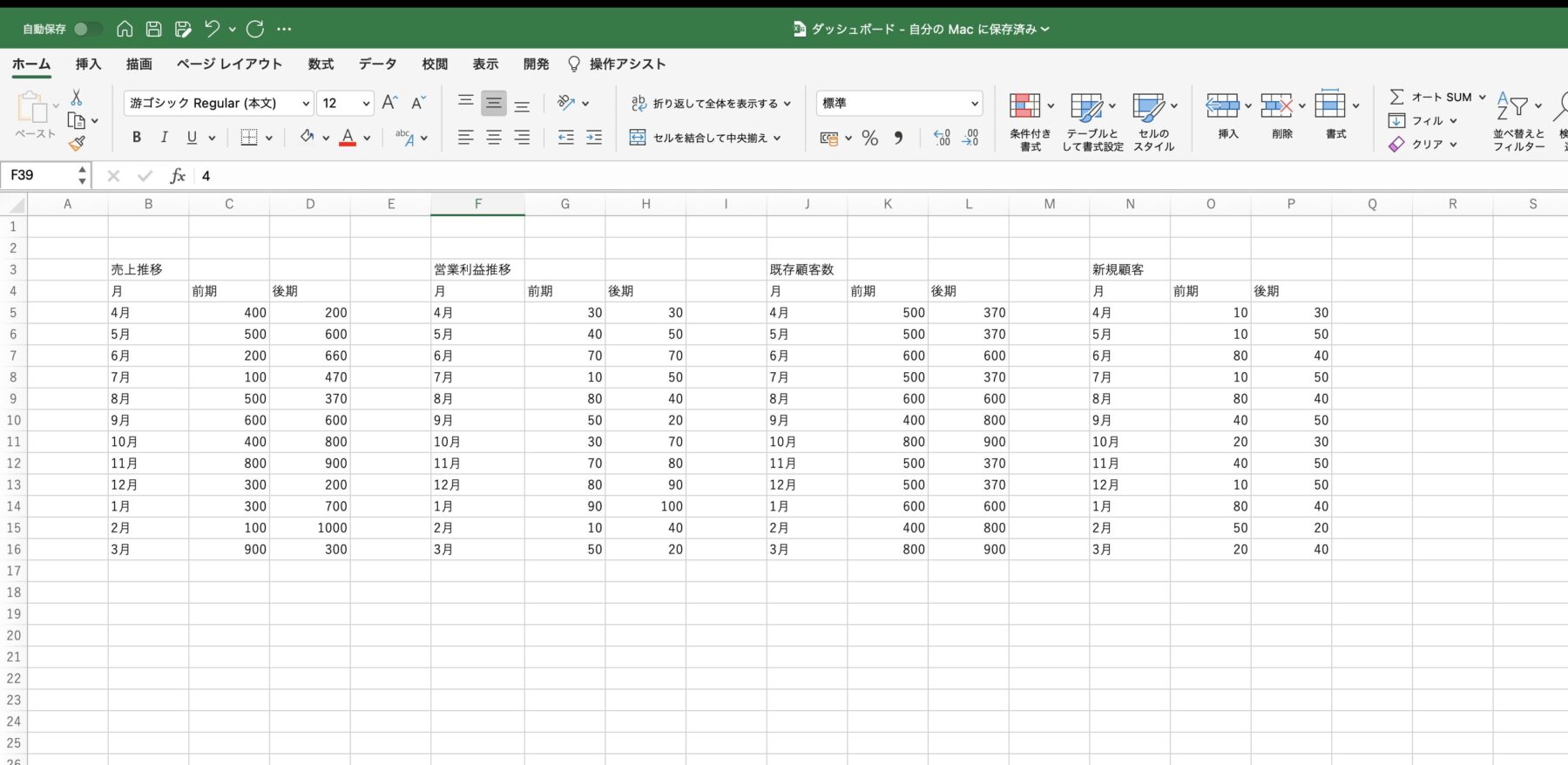
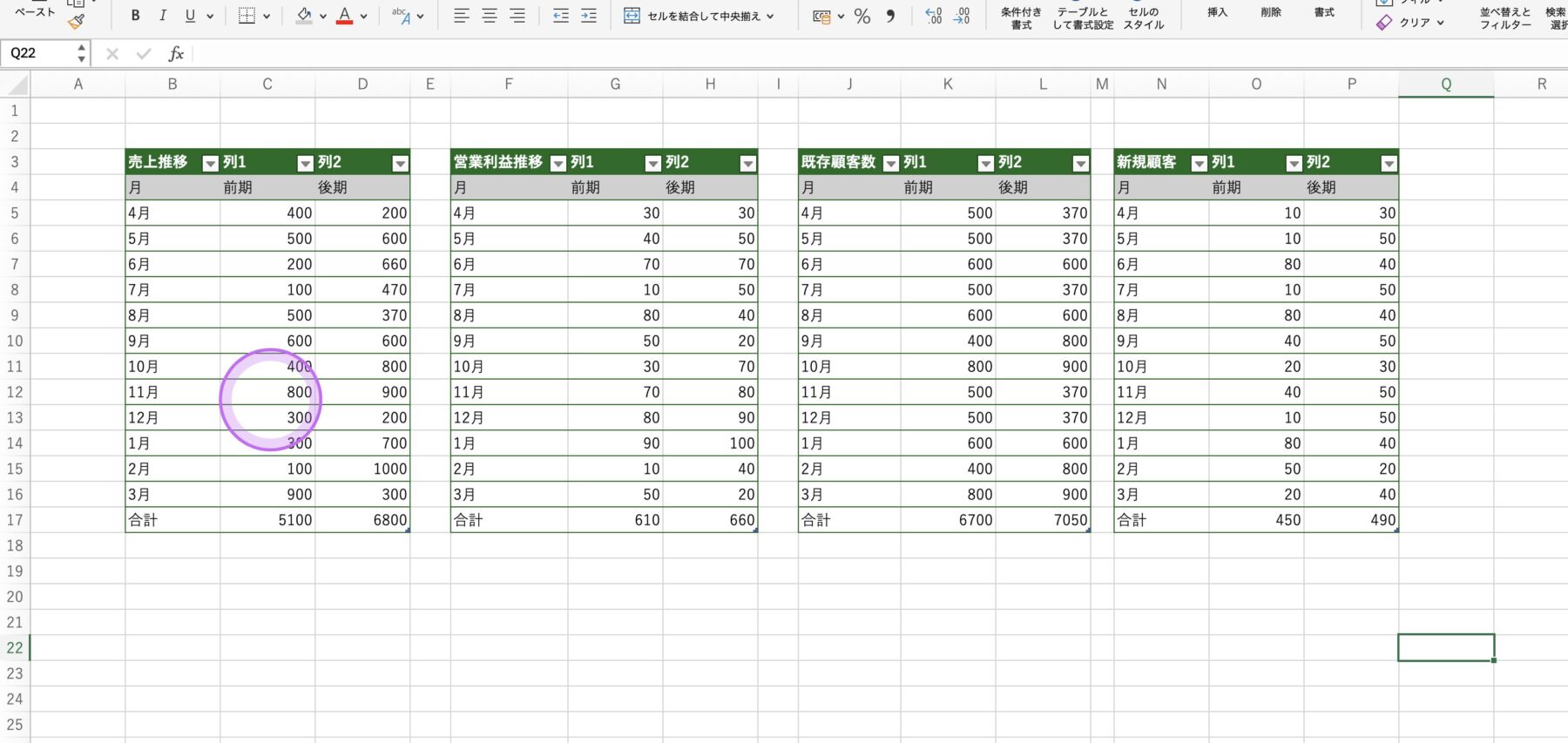
データのシートには、以下のようにデータを入力しましょう。

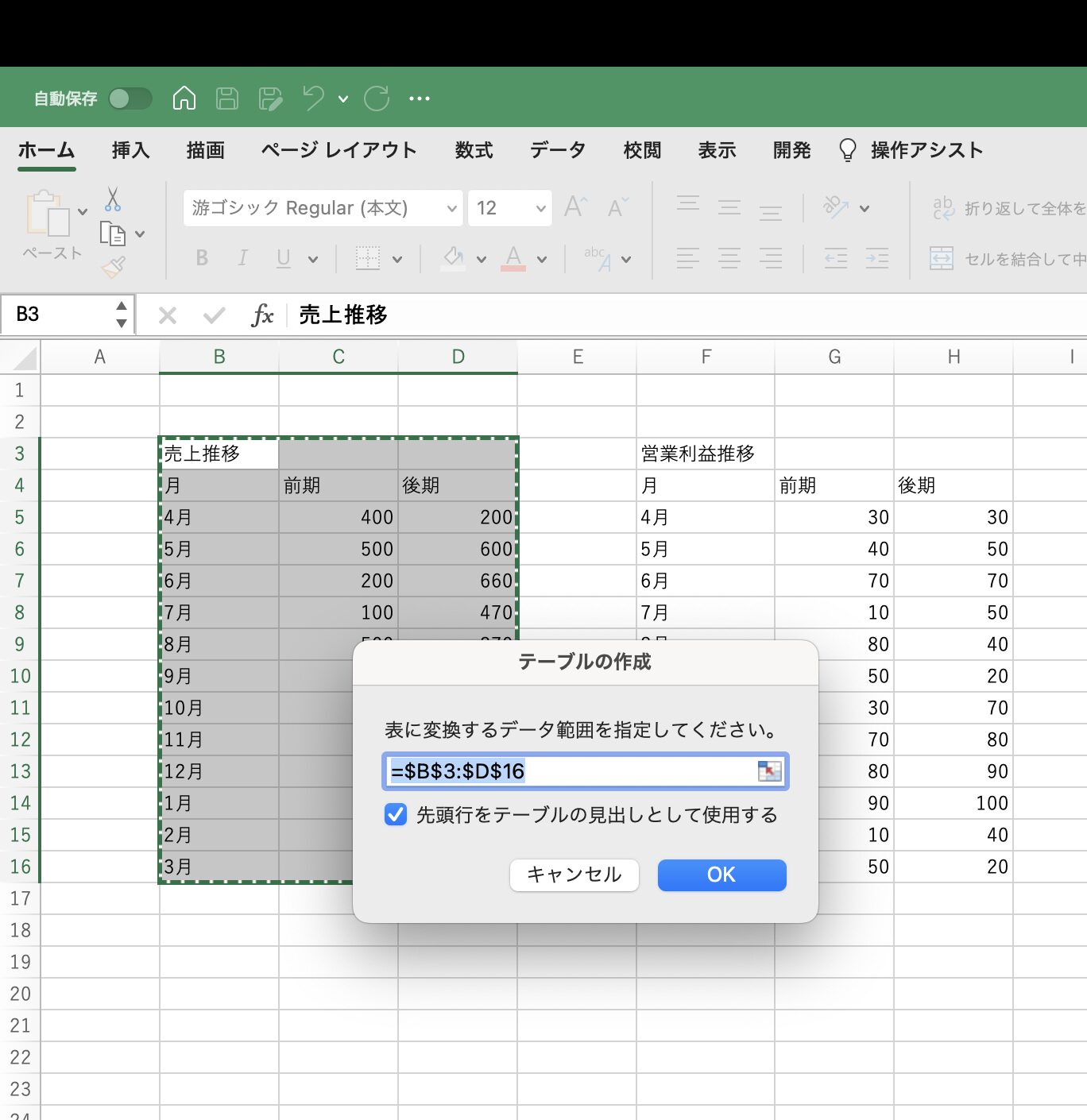
入力後、表をCtrl+Aで全選択後、Ctrl+Tでテーブルの作成を行い、OKをクリックします。

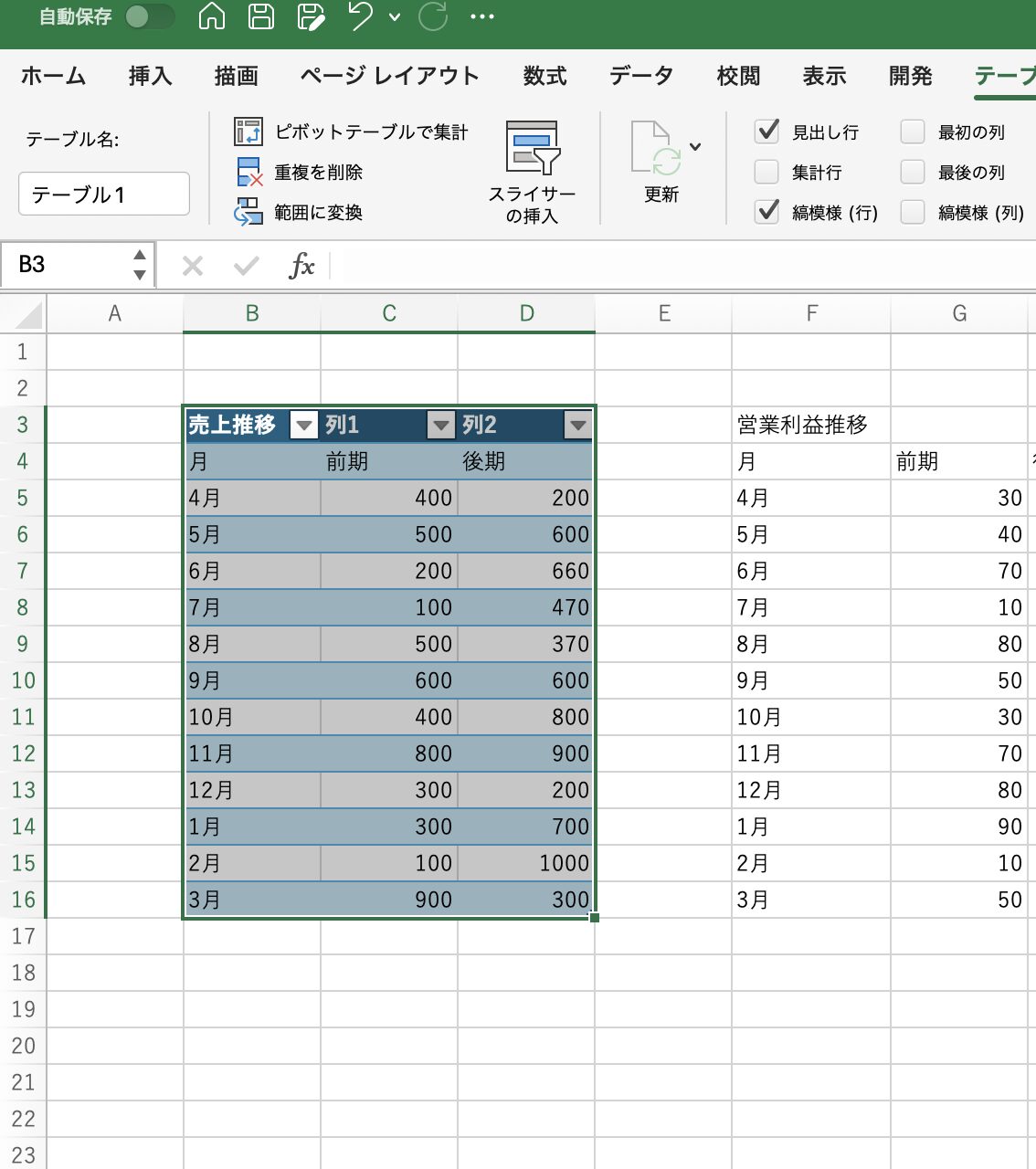
これで表をテーブル化させることができました!

デーブルを選択した状態でテーブルタブをクリックすると、
以下のようにテーブルのデザインを選ぶことができるので、好きなデザインにしておきましょう!

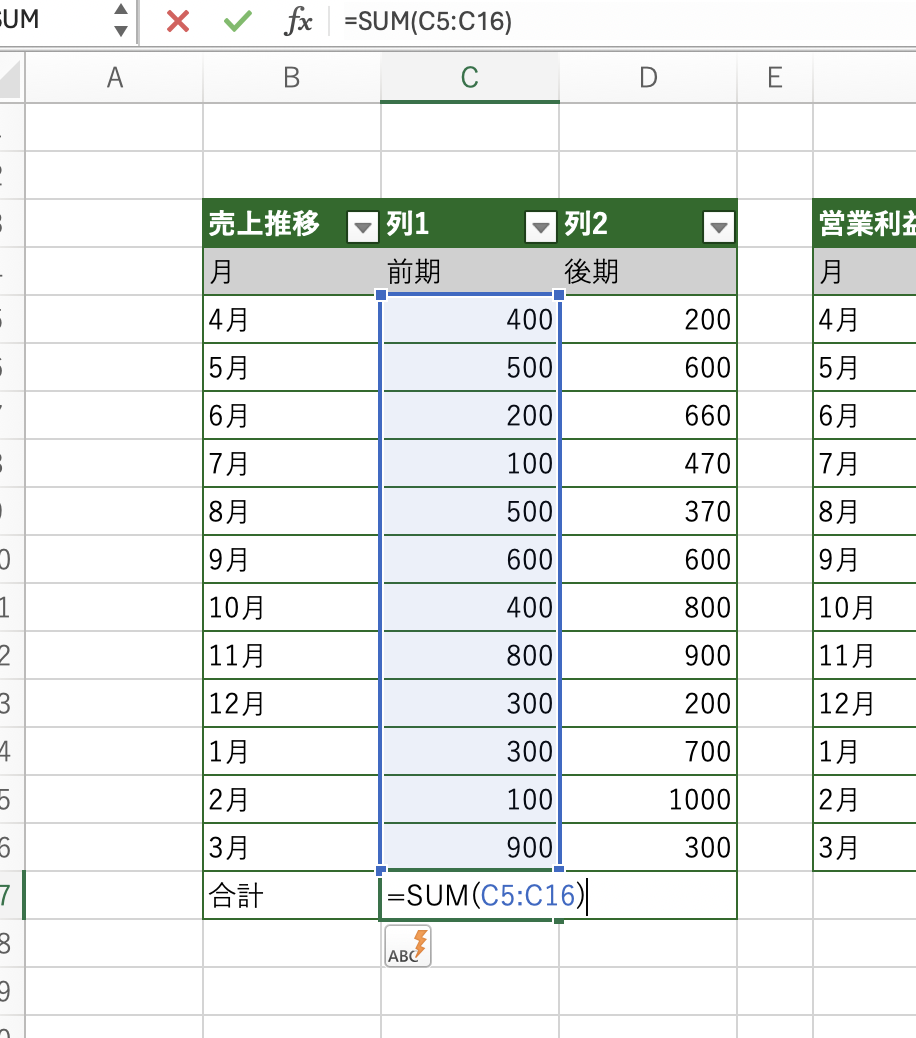
ダッシュボードで合計値が表示させるので、それぞれの表に対してSUM関数を使用して合計値を求めます!

先ほどと同じような手順で表をテーブル化させ、合計値を求めておきましょう!

ダッシュボードシートの作成
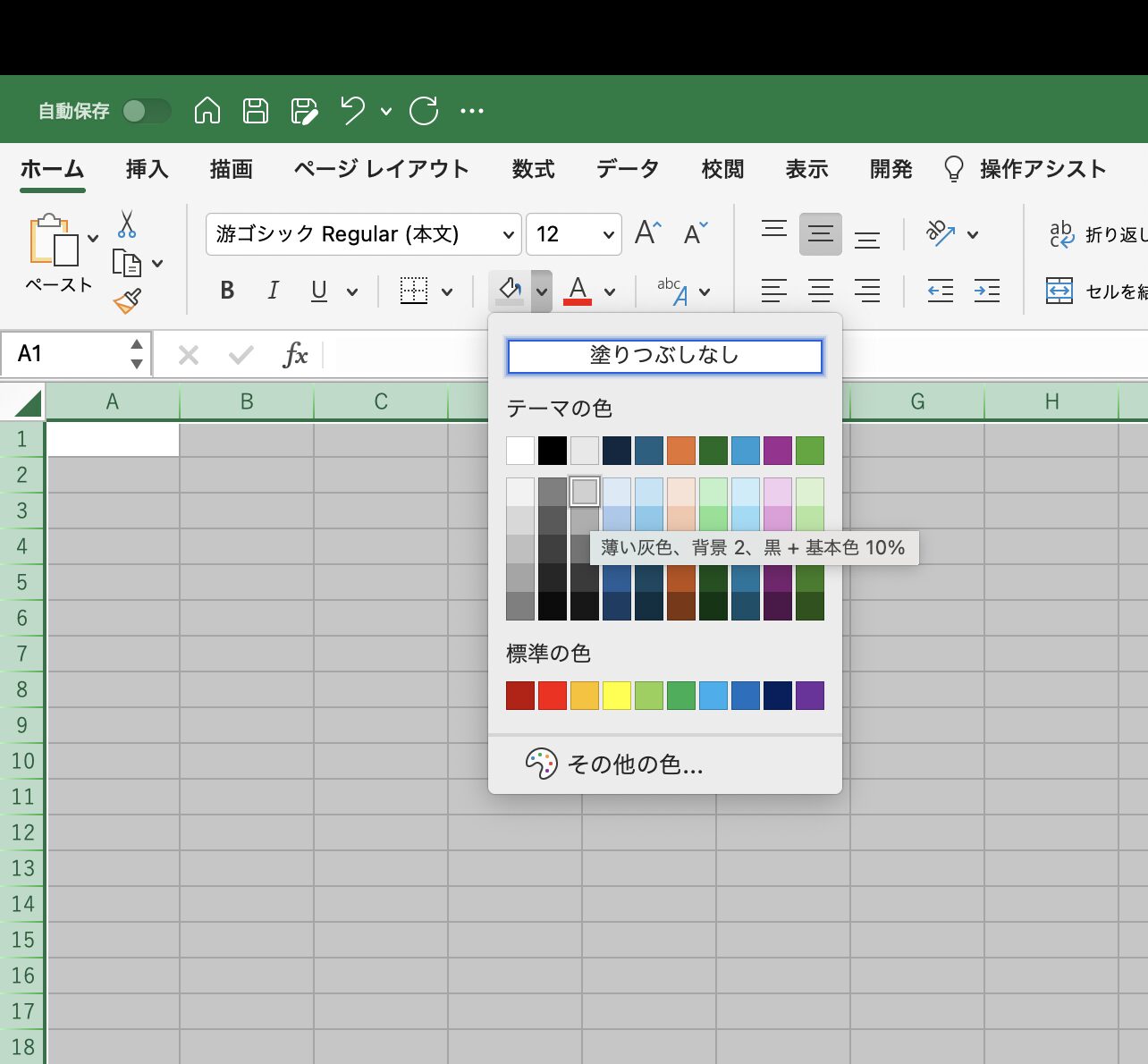
ダッシュボードシートに戻り、シート全選択し、塗りつぶしで薄い灰色を選択しておきましょう!

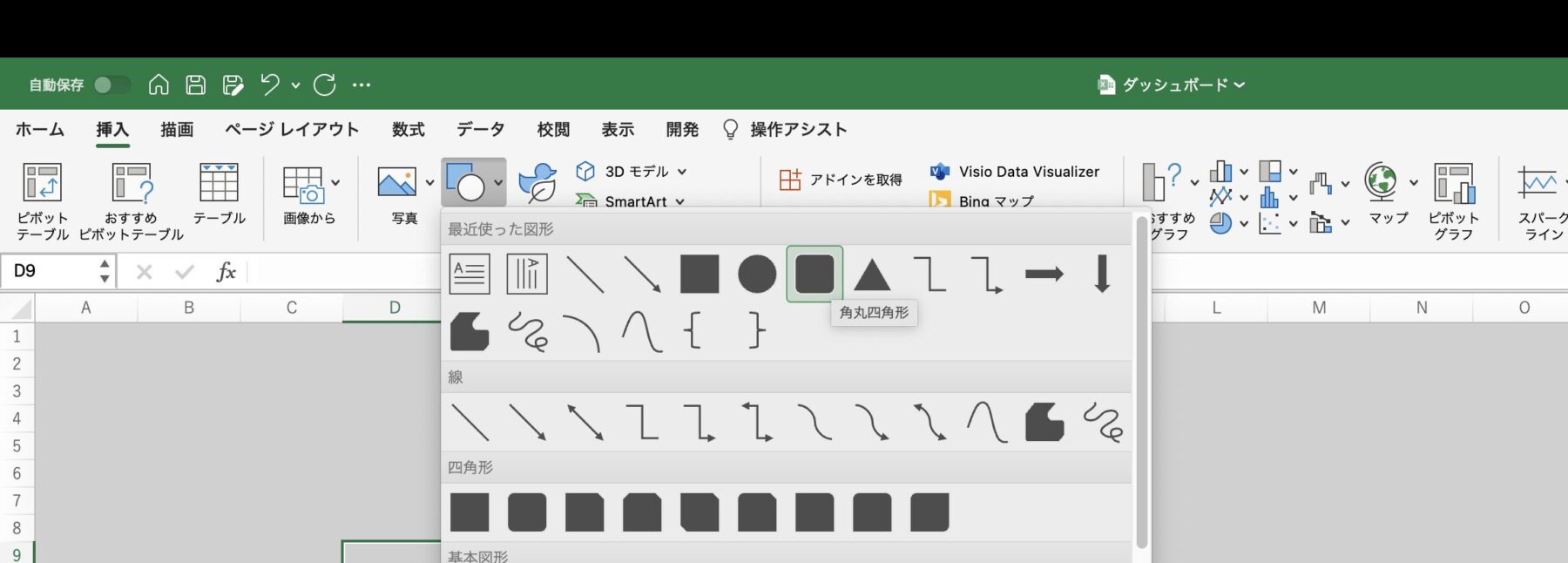
挿入タブから図形をクリックし、角丸四角形を選択します。

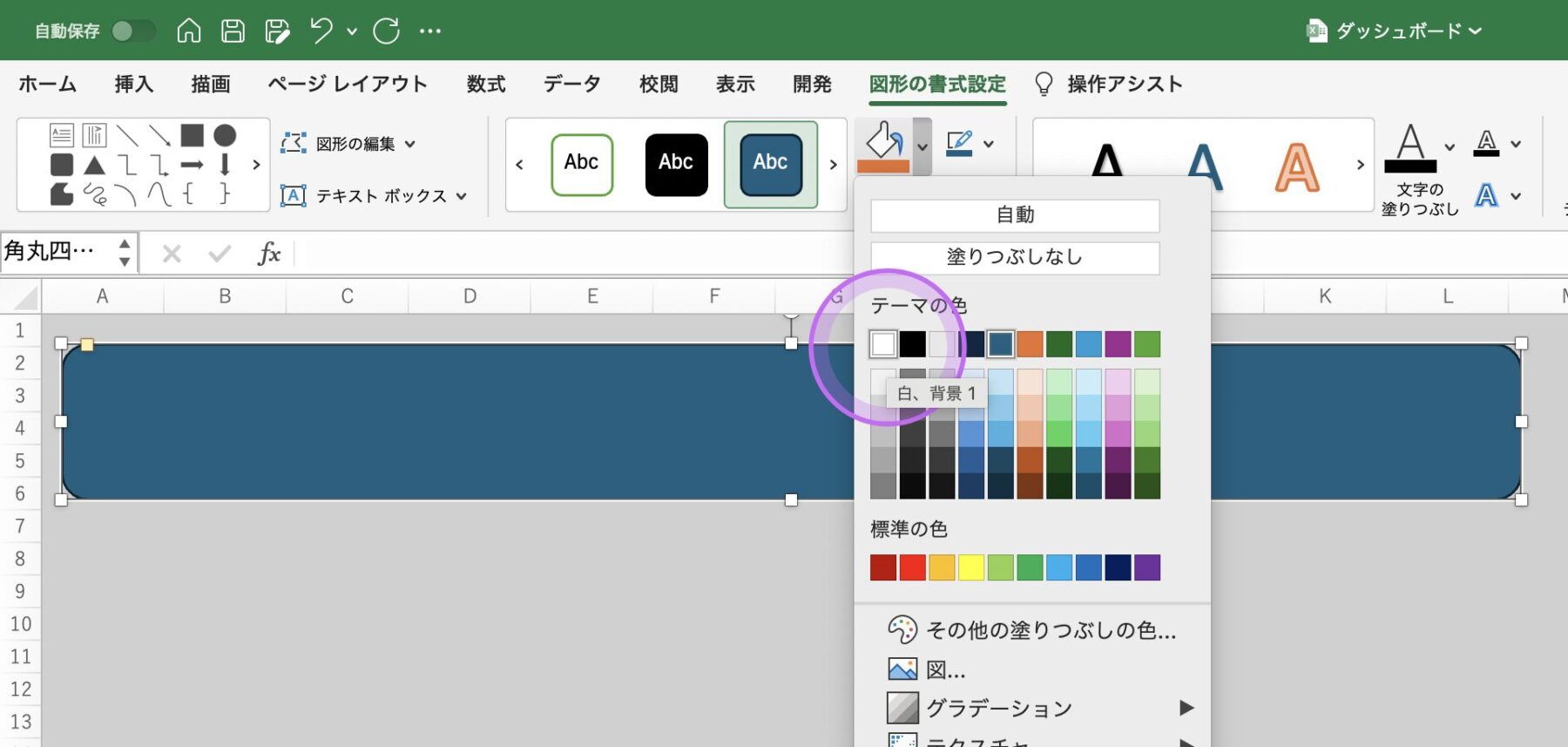
図形を配置後、図形の書式設定から、白色を選択します。

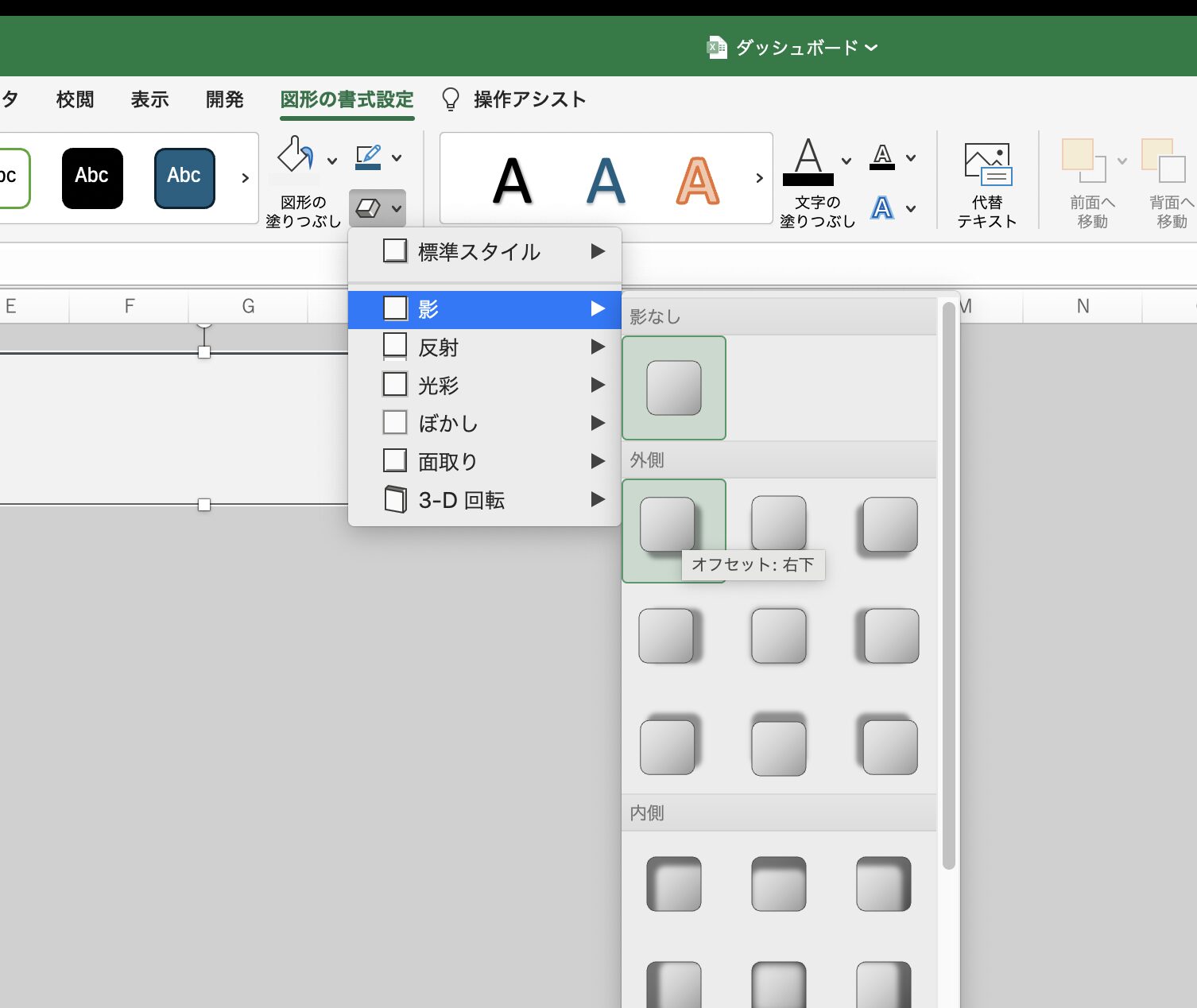
さらに、影をクリック、外側のオフセットを選択しましょう。

図形を以下のように色を変更しておきましょう。白色でも構いません!

挿入タブからテキストボックスを選択し、以下の選択をしてクリックします。

テキストボックスを枠線なしに設定します。

図形の塗りつぶしの色はテキストボックスと同じ背景色にしておきましょう。

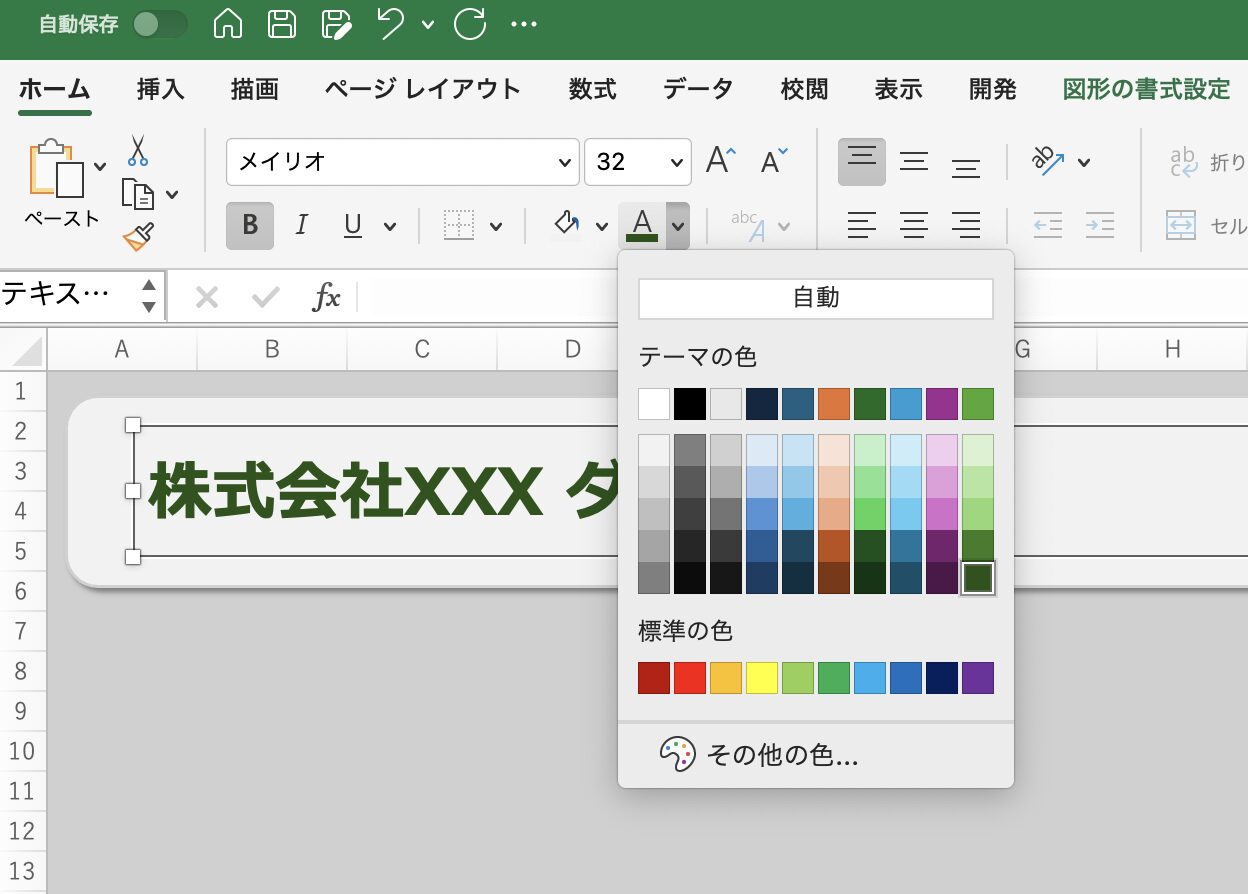
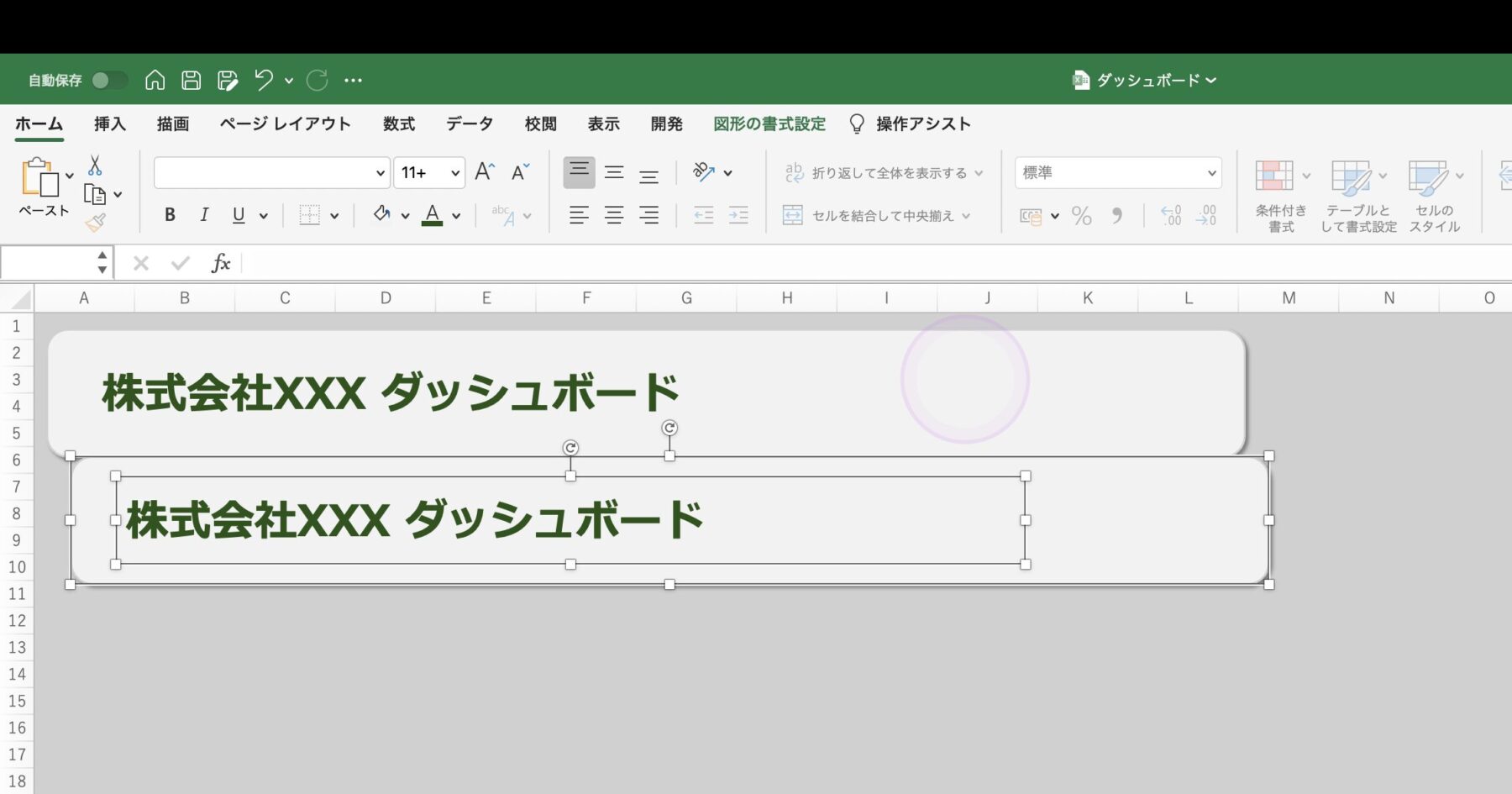
テキストボックス内のテキストのフォントサイズやフォントをメイリオに変更し、太字、色を変更させていきましょう。

テキストボックスと図形を選択し、Ctrl+CとCtrl+Vで図形を生成できるので、必要分作成していきましょう。

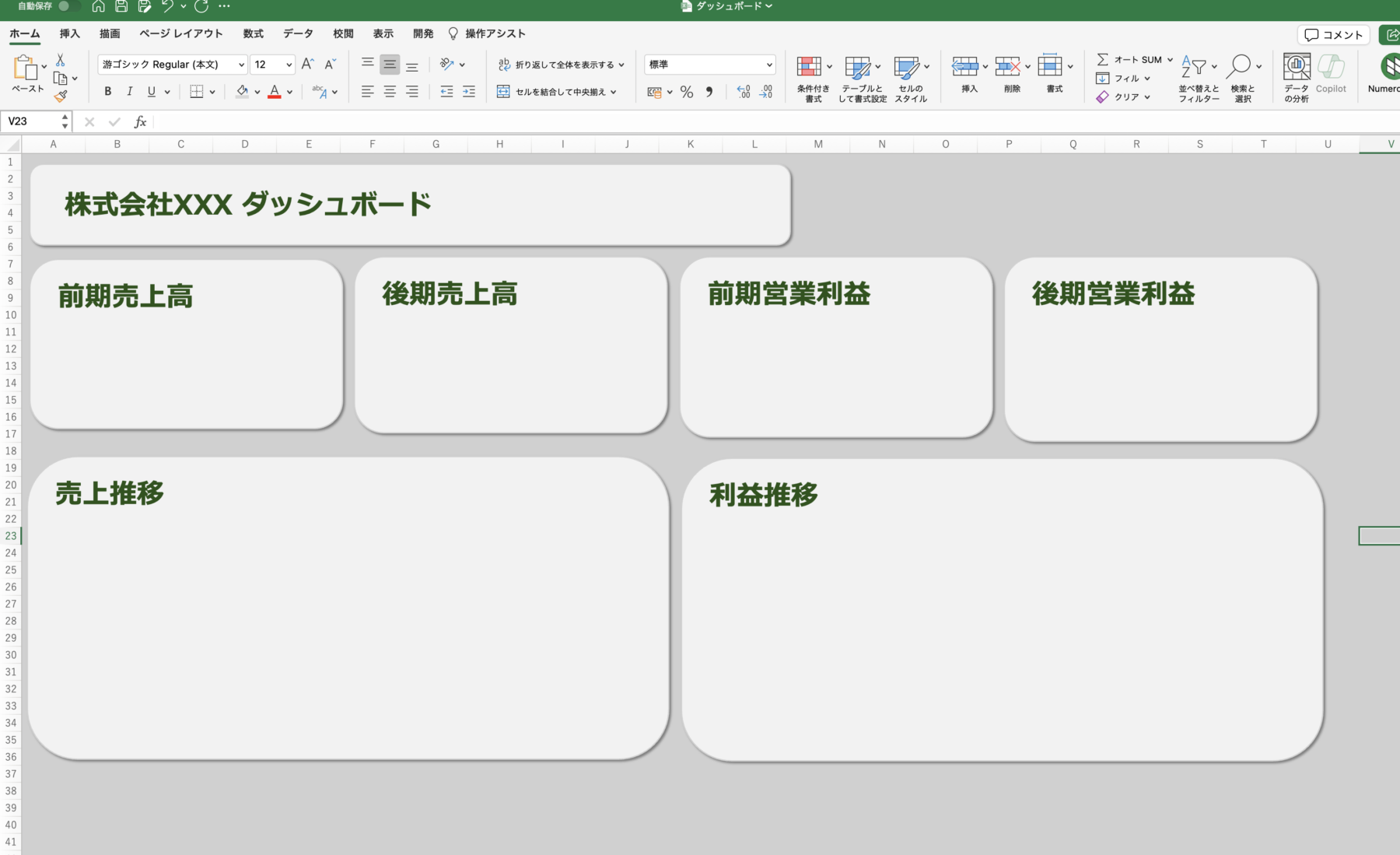
今回は、以下のようにテキストと図形を配置します。

挿入タブからテキストボックスを選択します。

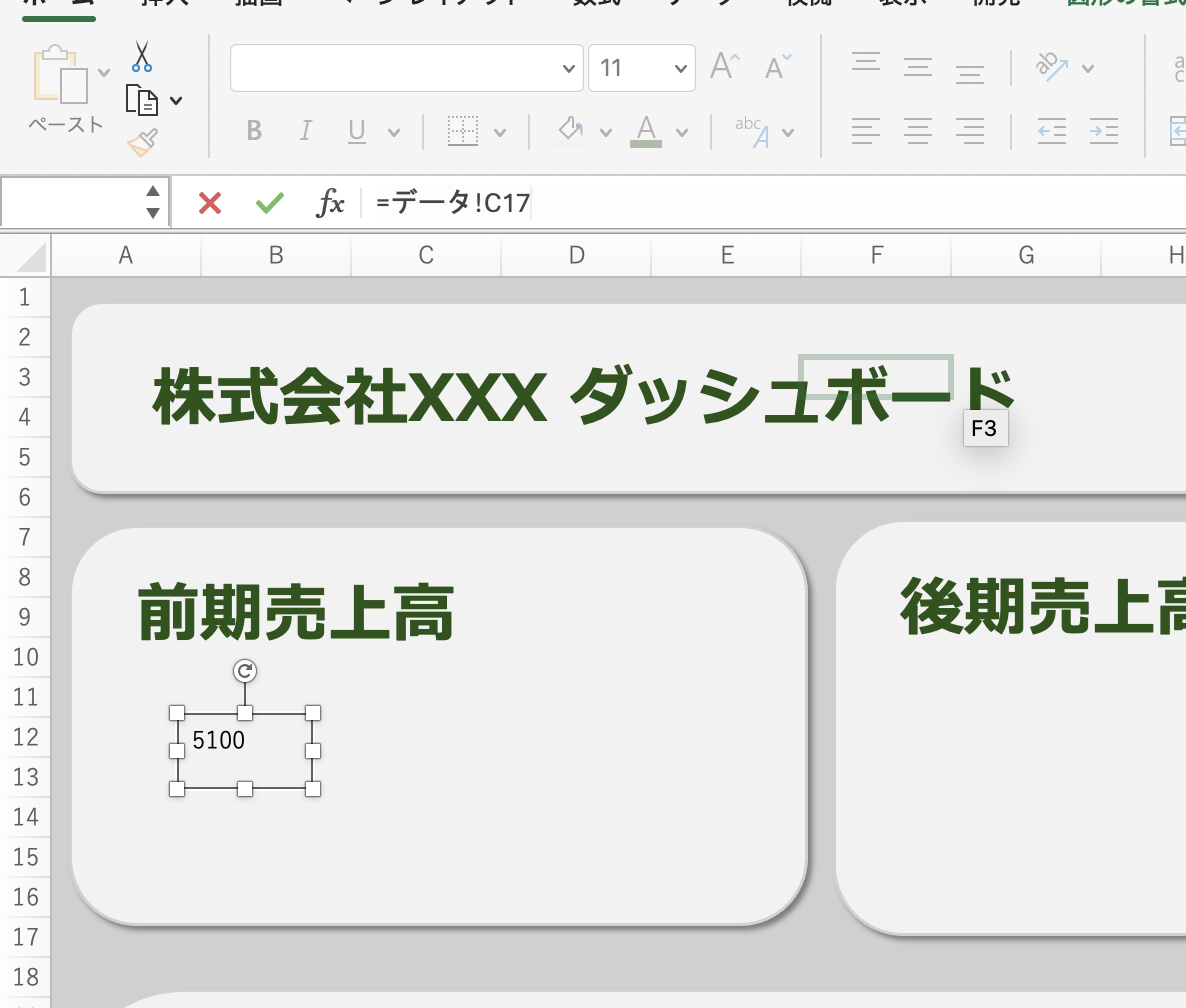
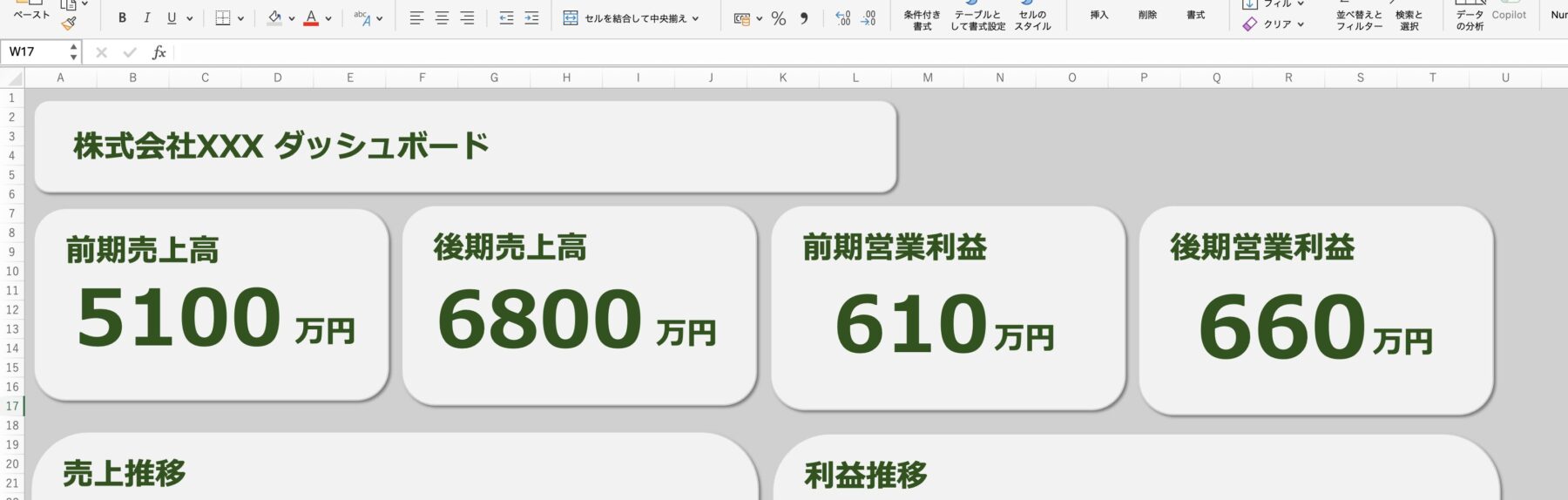
テキストボックスに以下のように数式を入力すると、データシートから合計値を参照することができます。

先ほどのテキストのフォントサイズ、フォント形式、フォントの色、太字に修正し、ダッシュボードに合うように修正します。

同じように残りのテキストボックスも同じように設定しましょう。

ダッシュボードのグラフ作成
ダッシュボード内で表示させるグラフを作成していきます。
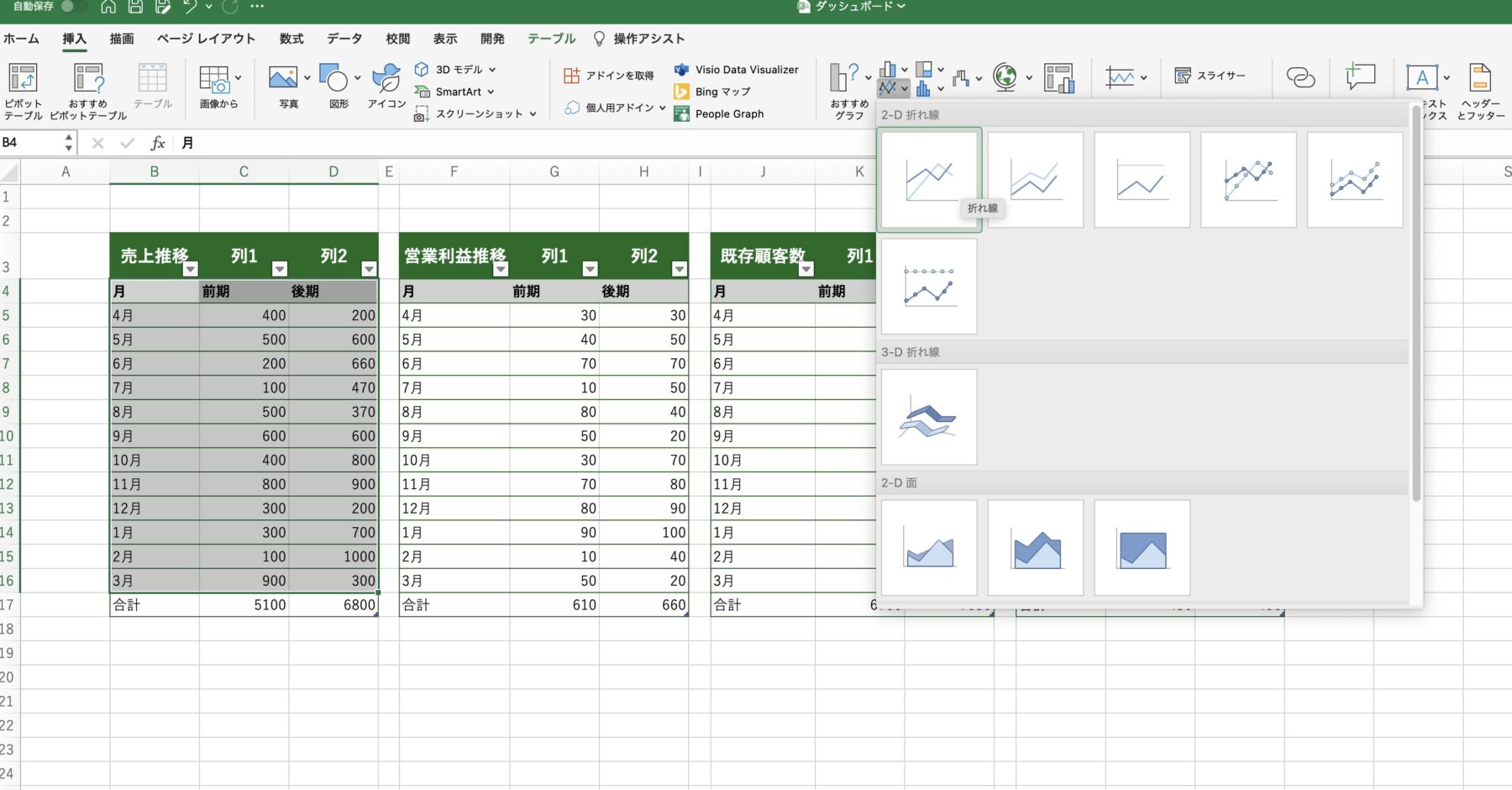
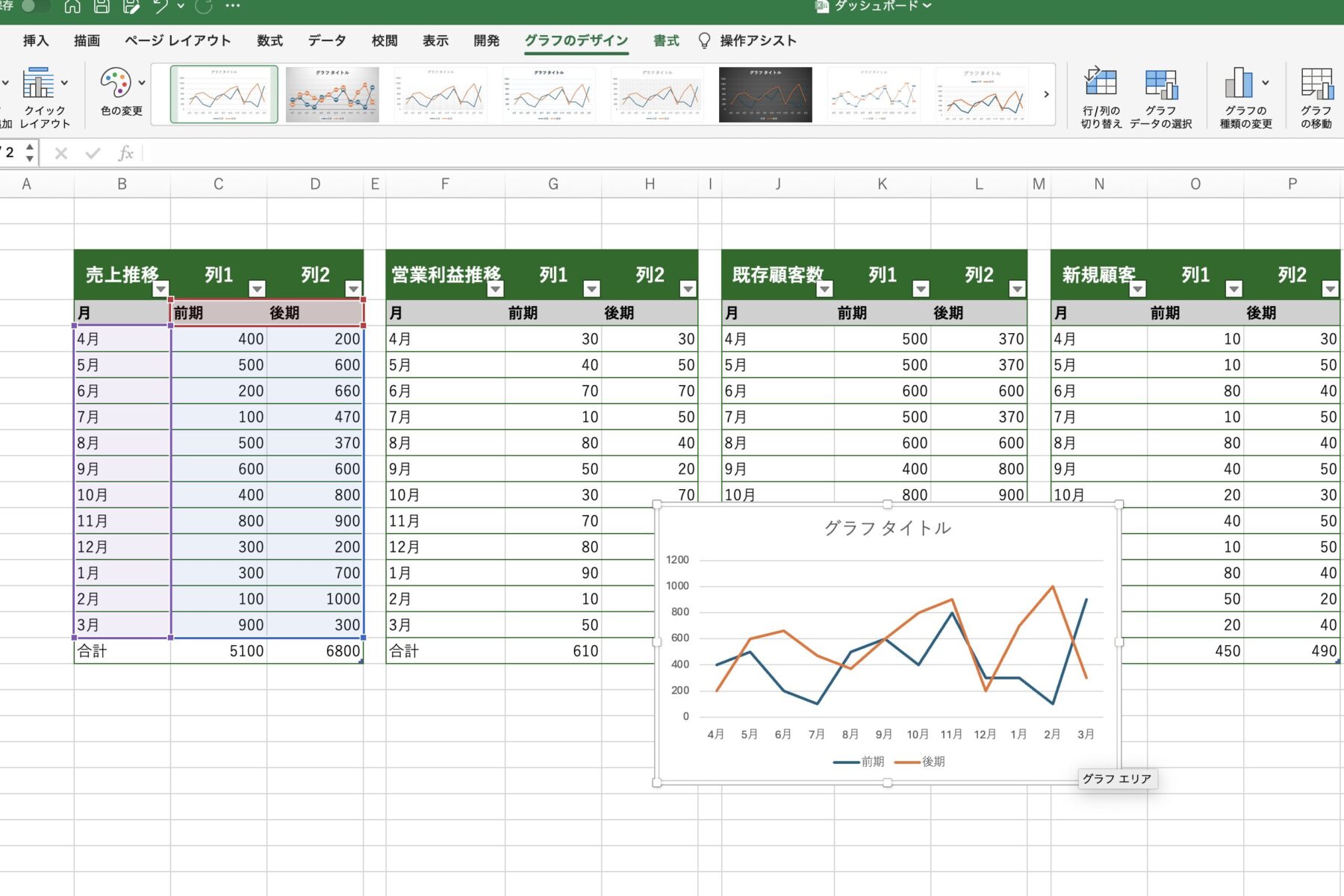
以下のように範囲選択し、挿入タブから以下のような折れ線グラフを作成します。

このままのグラフだとデザインがイマイチなので、修正していきます。

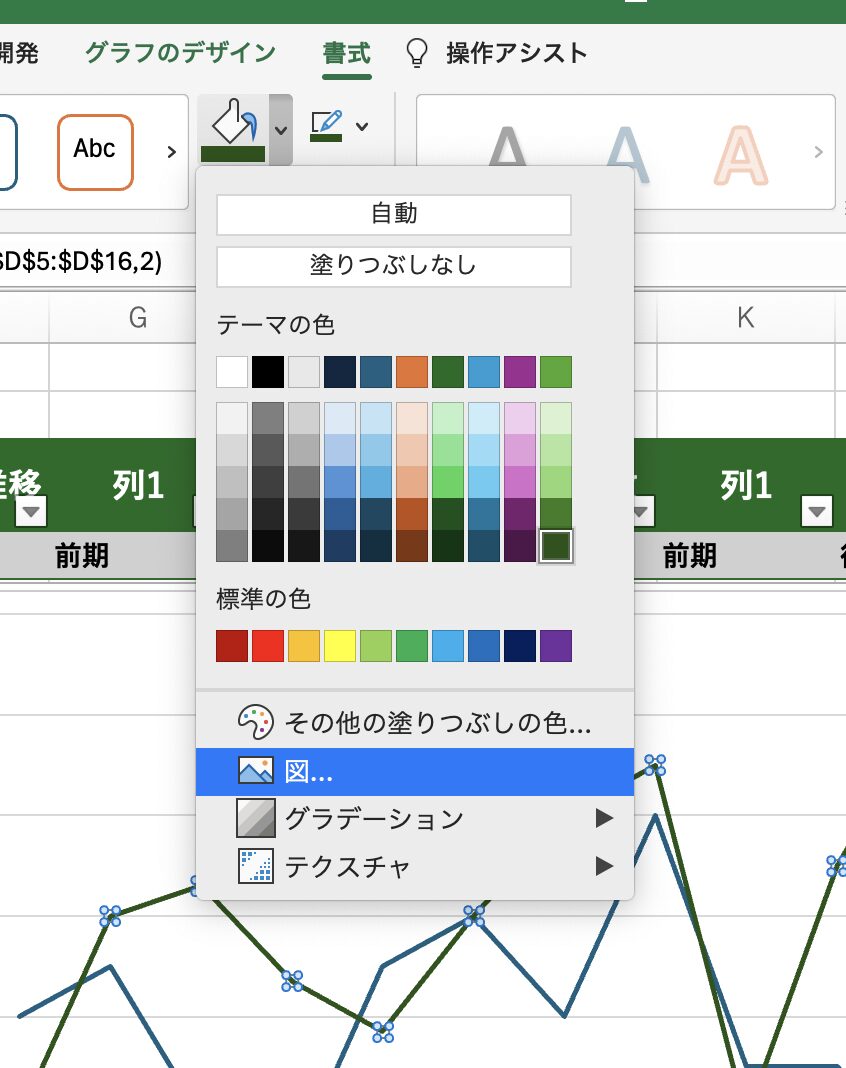
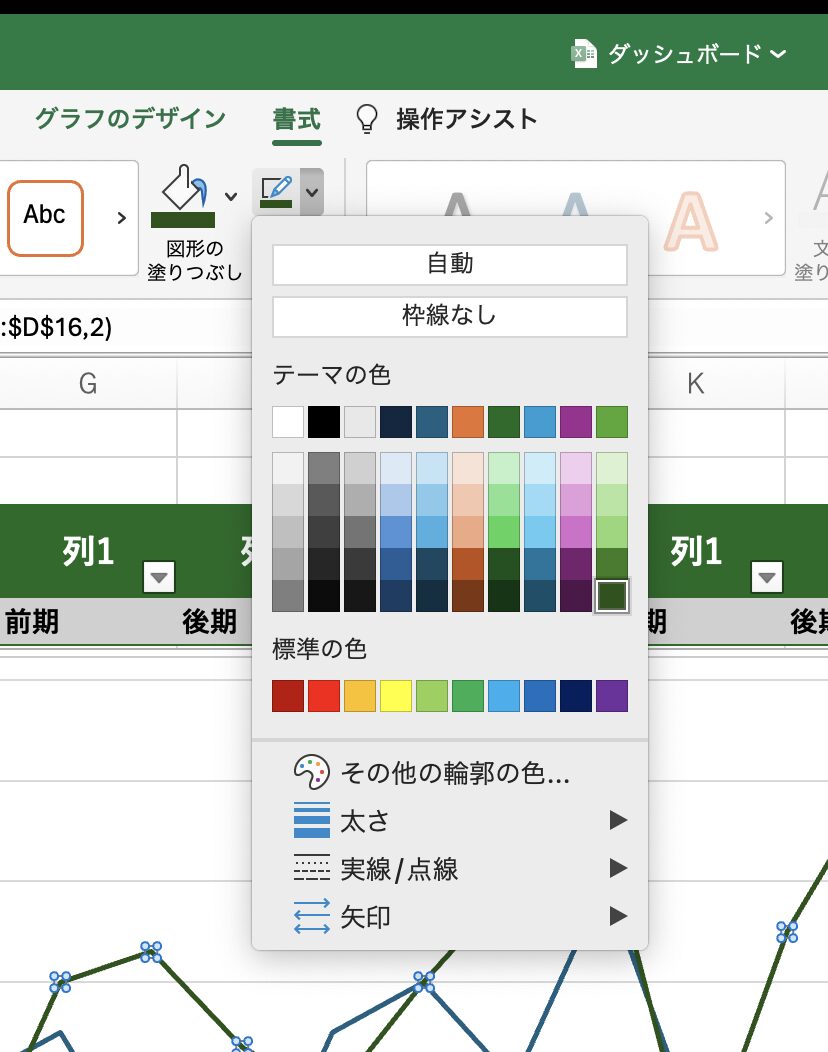
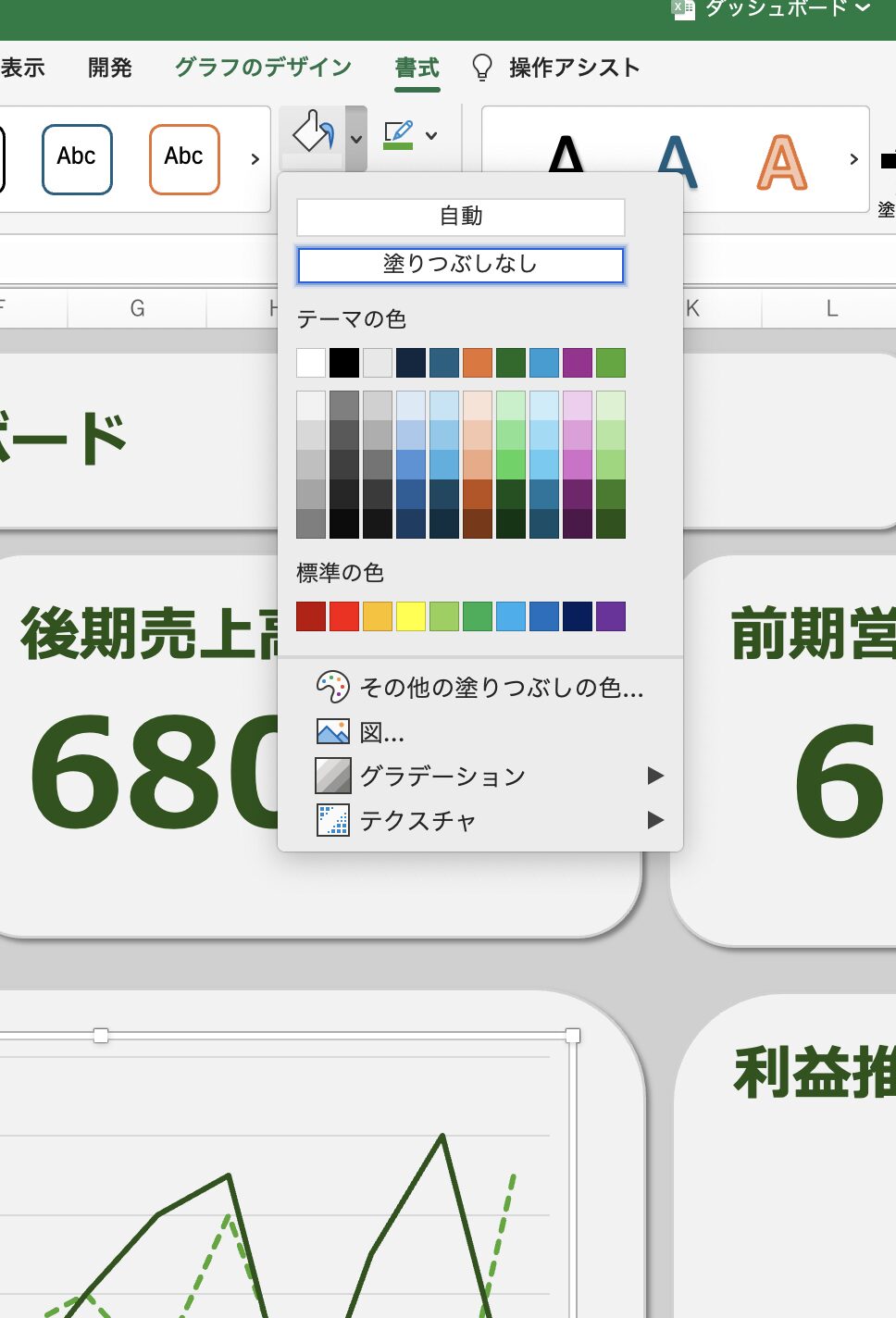
折れ線グラフを選択し、以下のように図形の塗りつぶしをします。

こちらも同じように同じ色を設定していきます。

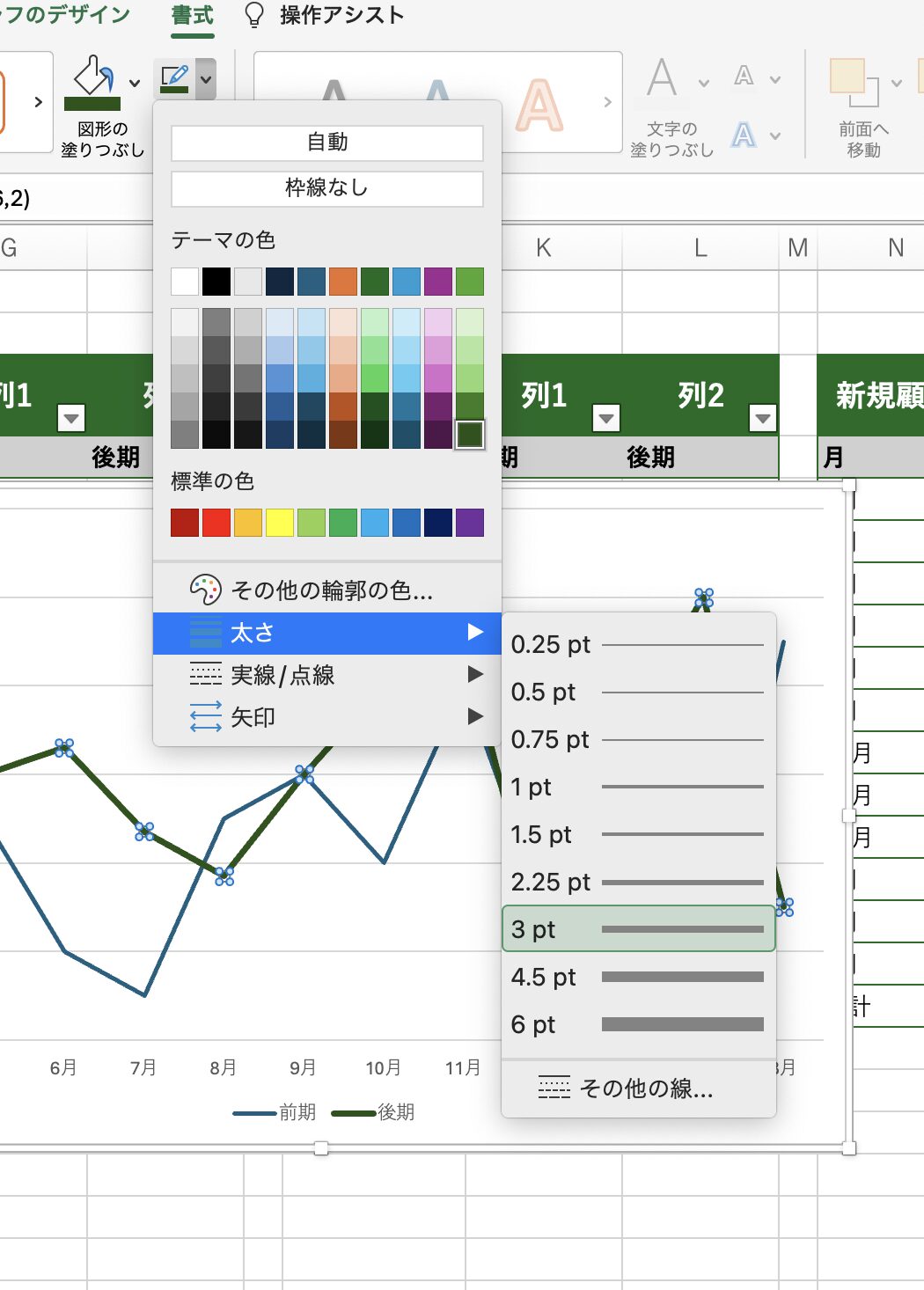
今の折れ線の太さが細いので、少し太さを上げます。

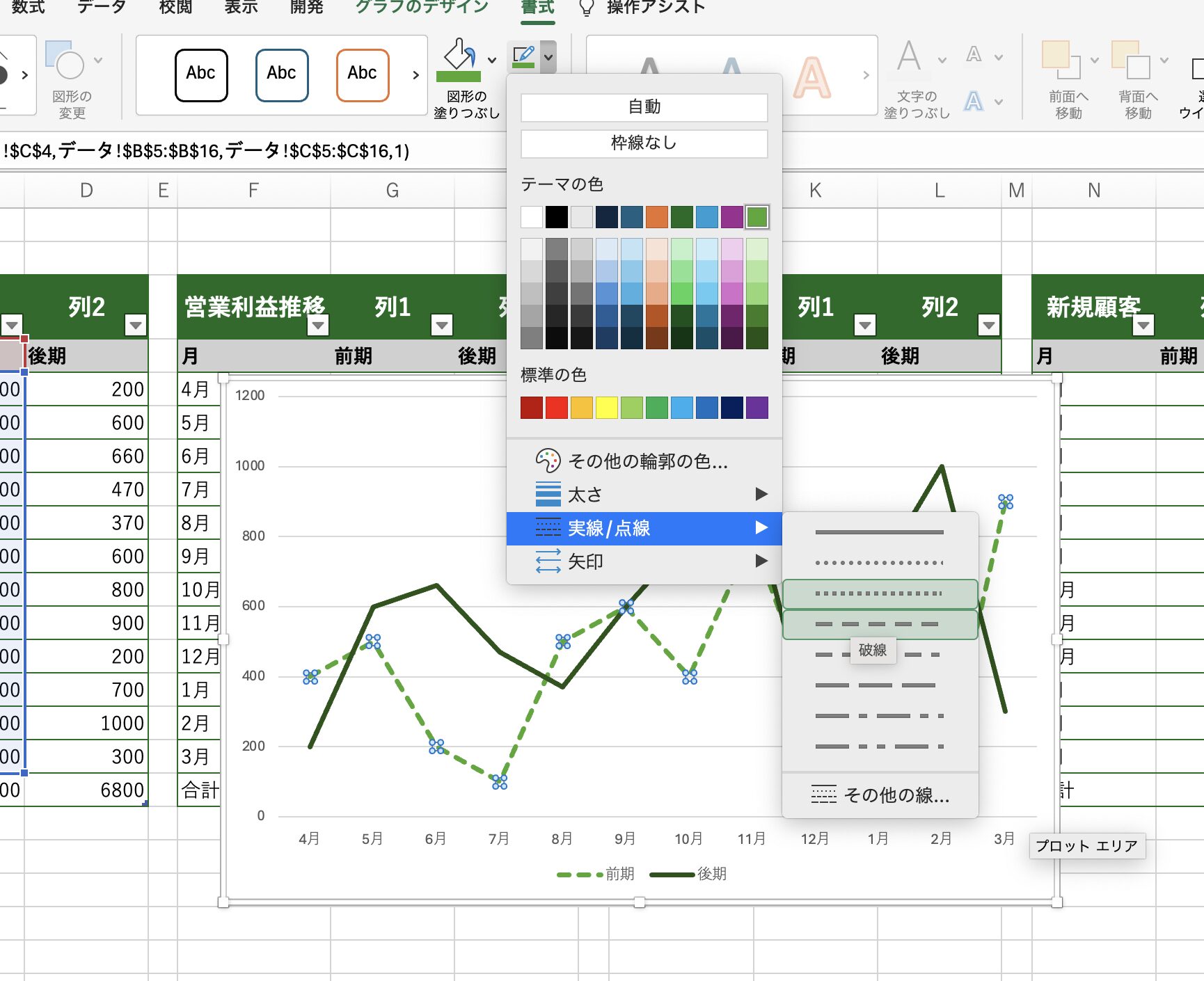
もう一方の折れ線も違う色を使用し、修正します。
こちらのグラフの折れ線は、以下のように点線にしておきましょう。

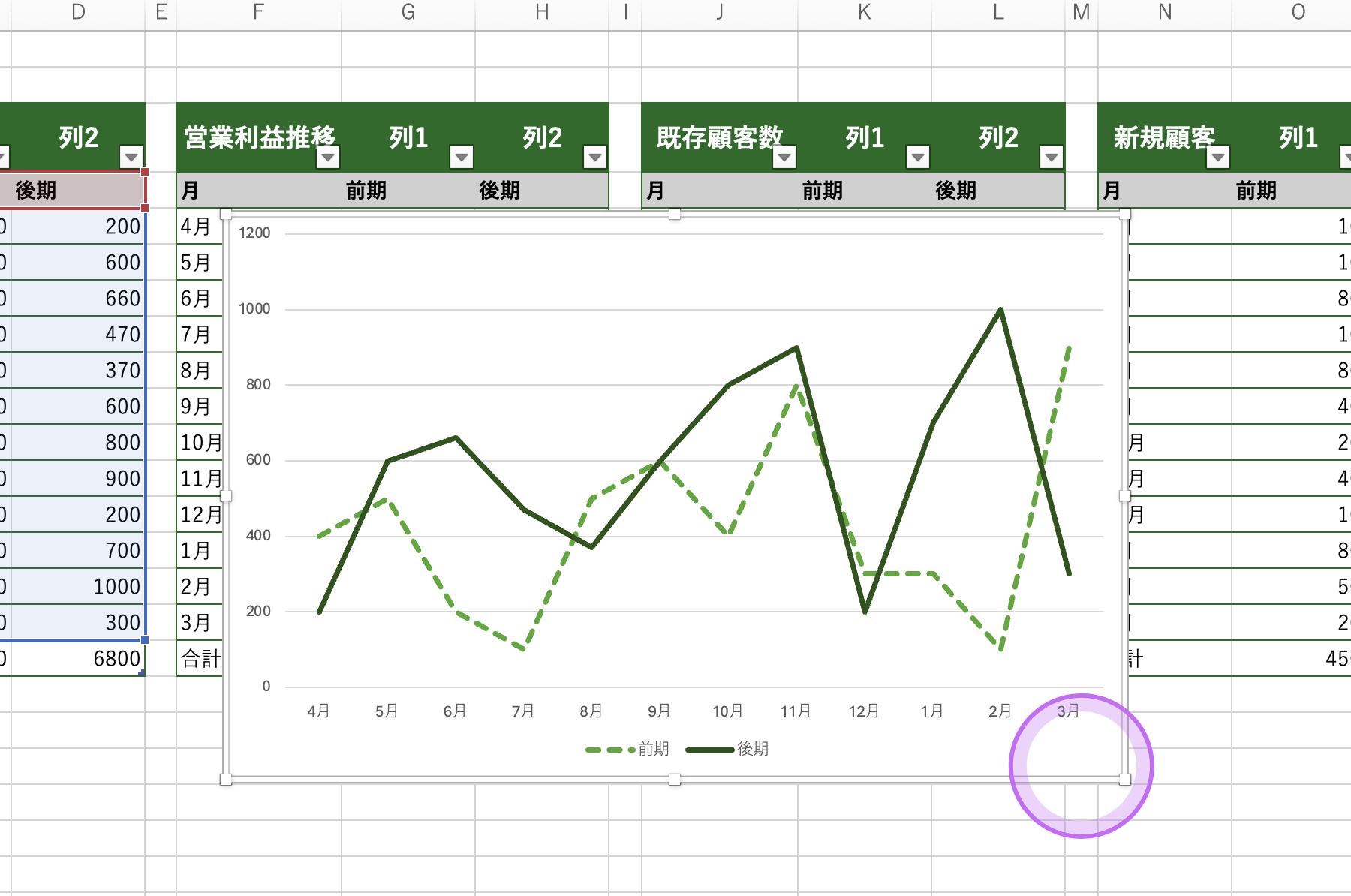
これでダッシュボードの色味にあった折れ線グラフを作成することができました!
このグラフをCtrl+Xで切り取り、ダッシュボードのシートにCtrl+Vで貼り付けます。

先ほどのグラフを塗りつぶしなしに設定しておきましょう。

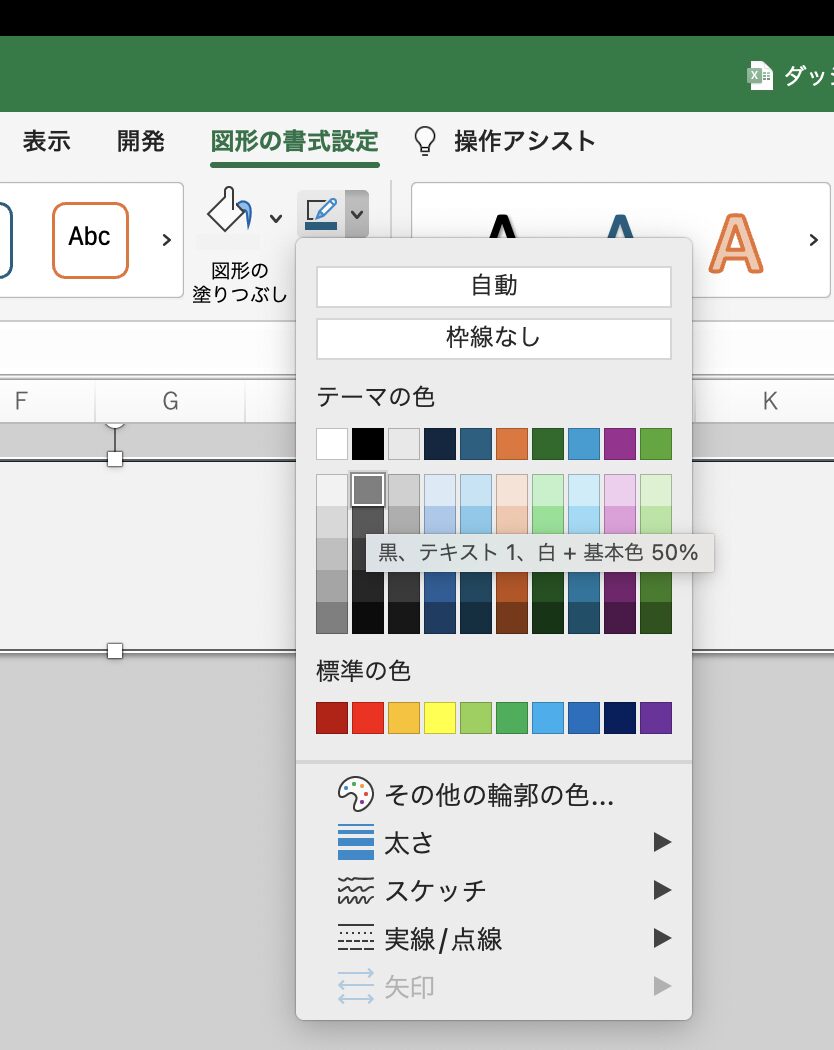
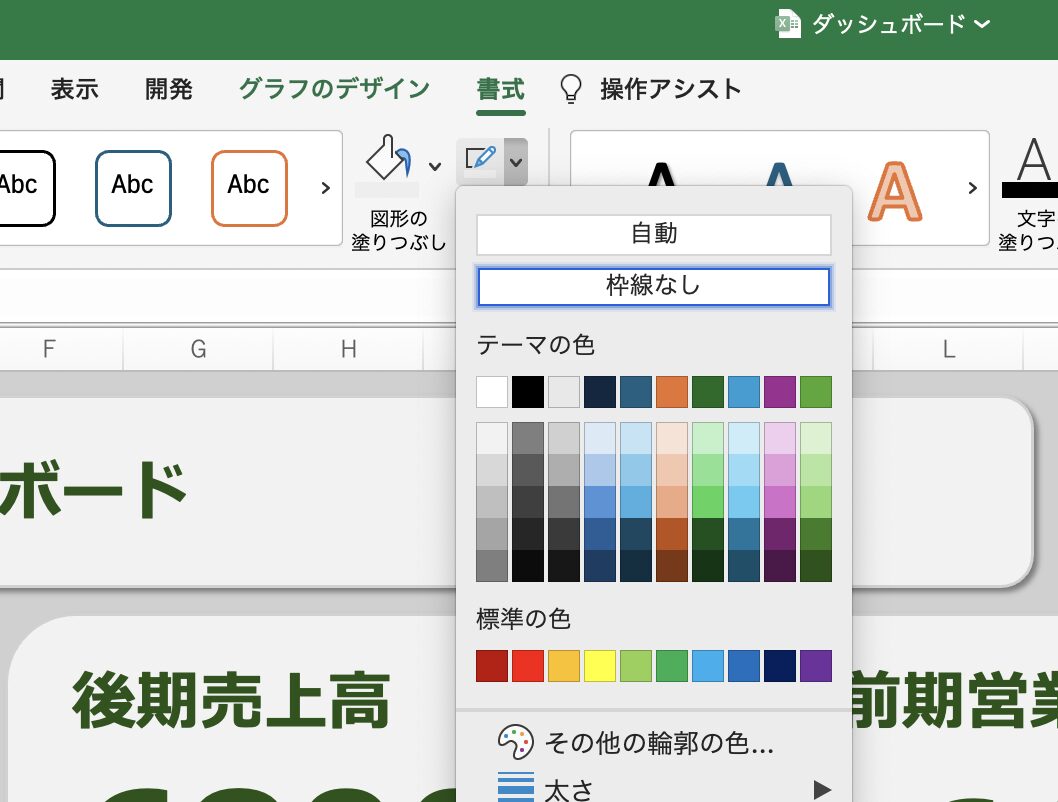
グラフの枠線を消しておきましょう。

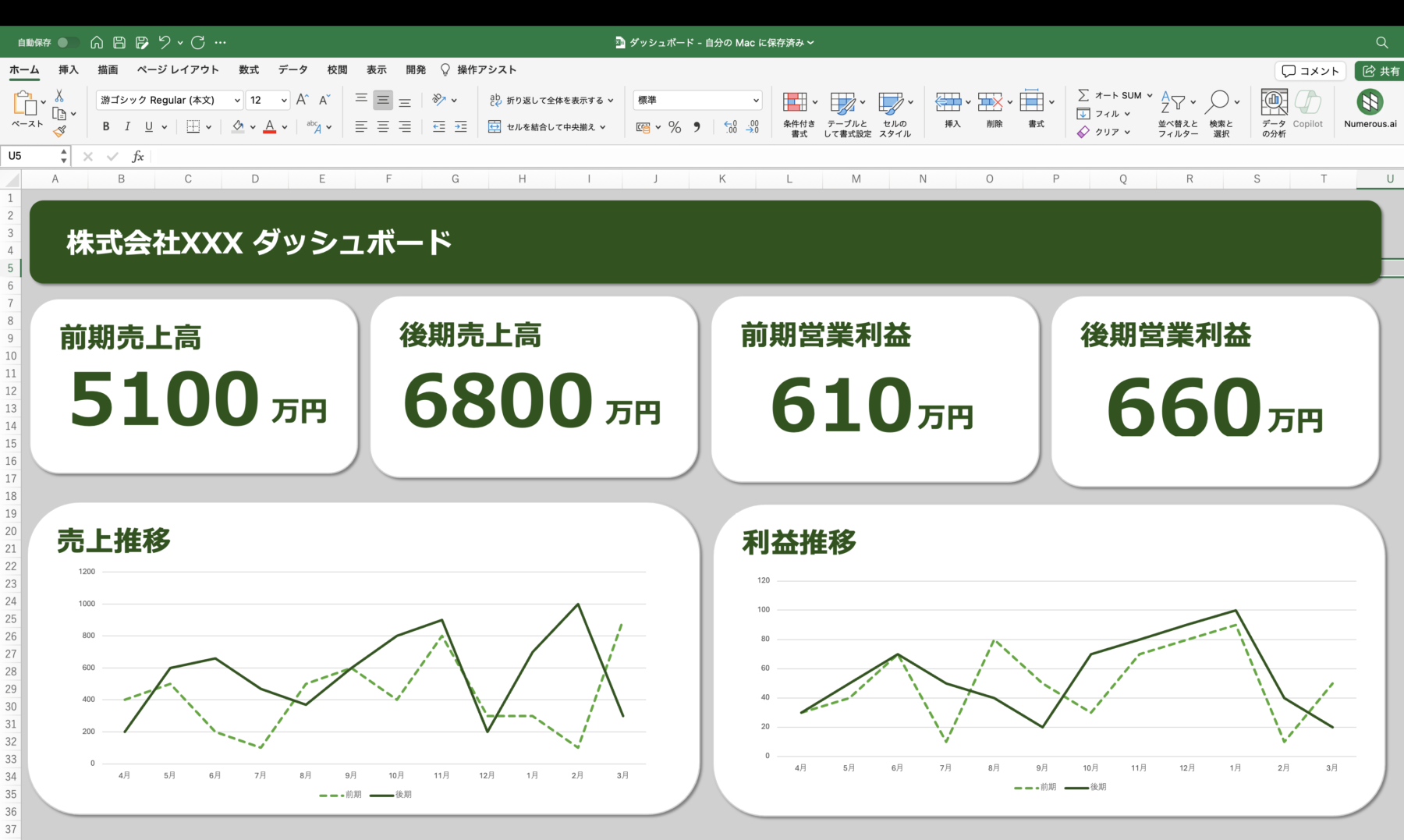
完成です!
同じように利益推移グラフも作成すれば、完成です!お疲れ様でした!